Modern Web Standards Are Leaving Niche Web Browsers Behind
There's plenty of web browsers to choose from on desktop computers but there's not much of a choice if you look beneath the surface. There's a ton of web browsers based on Google's Chromium code-base, a few mostly iOS and macOS browsers based on Apple's Webkit engine and then there's Firefox with it's own Quantum rendering engine. There also Pale Moon with it's own Goanna rendering engine. It is increasingly falling behind the bigger browsers and more and more websites are broken in it as web developers deploy web standards other browsers, but not Pale Moon, support.
written by 林慧 (Wai Lin) 2020-10-22 - last edited 2020-10-22. © CC BY

Pale Moon v29.0.0.a6. Notice how it's showing a cookie warning, and a lot of big-tech sites, in new tabs.
The developer of the Pale Moon web browser announced that Pale Moon's source code is being migrated off Microsoft GitHub yesterday. The reason? Moonchild doesn't like that GitHub is increasingly relying on web standards the Pale Moon web browser doesn't support.
"We're currently migrating our source repositories off of GitHub, with how Microsoft is constantly shifting focus towards requiring WebComponents and Chrome/Chromium web clients (like Chredge) and ongoing destruction of the UX on GitHub in general, making use of the foundry difficult even if you satisfy their requirements."
October 21st, 2020
WebComponents is a set of JavaScript APIs that lets you create custom HTML elements and use them in your pages. webcomponents.org, a website with absolutely zero content unless JavaScript is enabled, describes the technology as:
"Web components is a standard created to empower developers to create new HTML tags such that <my-new-button> would be valid and able to be utilized across all browsers. It creates a framework agnostic way of composing and repurposing code."
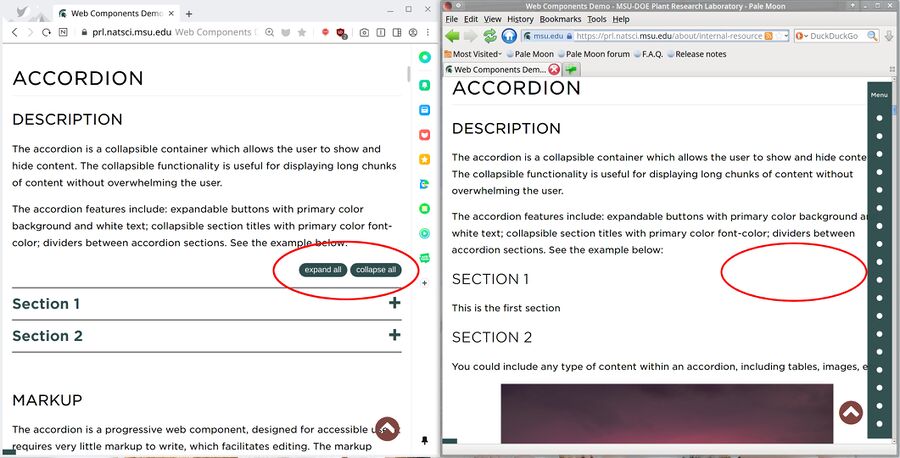
Pale Moon does support WebComponents but only to a certain degree. Some custom elements work fine, others do not. Consider this screenshot of a "Web Components Demo" made by the Michigan State University Plant Research Laboratory in NAVER whale and Pale Moon:

WebComponents in NAVER whale and Pale Moon. Notice how Chromium-based NAVER whale has and buttons while Pale Moon doesn't.
The missing buttons in the example above may seem like a trivial problem and it is in that example. It's not if you are trying to merge code to a repository on GitHub and it doesn't work because GitHub changed the site and the new version uses WebComponent elements Pale Moon does not support. That's exactly what happened to a few Pale Moon users a few days ago.
Microsoft GitHub Doesn't Care About "Unsupported" Web Browsers[edit]
Stephen, a Pale Moon user involved in a project with code on GitHub, complained to GitHub about the latest changes to their website. They gave him this fine response:
"I'm afraid that we only support the current versions of Chrome, Firefox, Safari, and Microsoft Edge. We do not support any other browsers and unfortunately it is irrelevant that your browser is a fork of Firefox.
Here is a list of our supported browsers:
https://help.github.com/articles/supported-browsers
Could you please try visiting the page again in a supported browser and let us know if you are still experiencing any issues?"
Pale Moon developer Moonchild got a similar response:
"... it would be disingenuous of us not to recognise that there is clearly a difference of opinion where our use of custom elements is concerned. GitHub considers this open specification part of a diverse and healthy set of modern web standards. As these standards continue to be adopted and supported by web developers and browser maintainers (Chrome, Firefox, Safari, and Edge), we will continue to make use of them. For browsers {sic: without support for WebComponents} ..., further degradation is a likelihood.
I appreciate that this is disappointing and frustrating for you, as the lead developer of one such browser, but we would like to be upfront and honest about the future implications here."
"Just Install A Site-Specific Extension"[edit]
Moonchild's recommendation for those who want to use Pale Moon to access GitHub is to install a extension called "GitHub Web Components Polyfill" that makes Pale Moon work with that specific website:
"Just install the damn extension.
Browser-side solutions will require the complete implementation of Google WebComponents because that is what GitHub under the leadership of Microsoft is currently aiming for. That won't happen swiftly or without serious community effort."
October 21st, 2020
Installing a per-site extension for every larger website using modern web features is not a workable solution. What are Pale Moon users supposed to do, install a special extension for Facebook, Instagram, Twitter, GitHub, Hacker News, Reddit, BitChute, YouTube and dozens of other websites? Nobody would do that even if such extensions were available, and the reality is that they won't be. Nobody is going to write some special extension to make some localized news website in France work correctly. The one French-person using it would have to waste an afternoon writing one. Switching to some other web browser seems like the more efficient choice if something doesn't work in Pale Moon.
The only viable solution, for end-users, would be "the complete implementation of Google WebComponents" as MoonChild put it. A bit of history is required to understand why that is a huge undertaking. Pale Moon begun as a fork of Mozilla Firefox in 2009. Mozilla Firefox was using a rendering engine called Gecko at the time. The Pale Moon Gecko fork was developed somewhat independently with parts of Gecko being back-ported to Pale Moon. Pale Moon's fork was released as a separate rendering engine called Goanna in 2016. Mozilla Firefox turned Gecko into it's current Quantum rendering engine with a very large rewrite in 2017. It made Firefox a multi-process browser and it brought a lot of other features. Those changes were not pack-ported to Pale Moon's Goanna engine it's been impossible to incorporate future improvements to Firefox ever since. The result is that MoonChild and others interested in maintaining Pale Moon would have to fully implement things like WebComponents themselves. That's possible if you're getting millions from Google to develop a browser (The Mozilla Corporation is essentially a Google subsidiary from a financial point of view) but it's not that easy if your entire development team is one guy struggling with various medical issues.
Performance[edit]
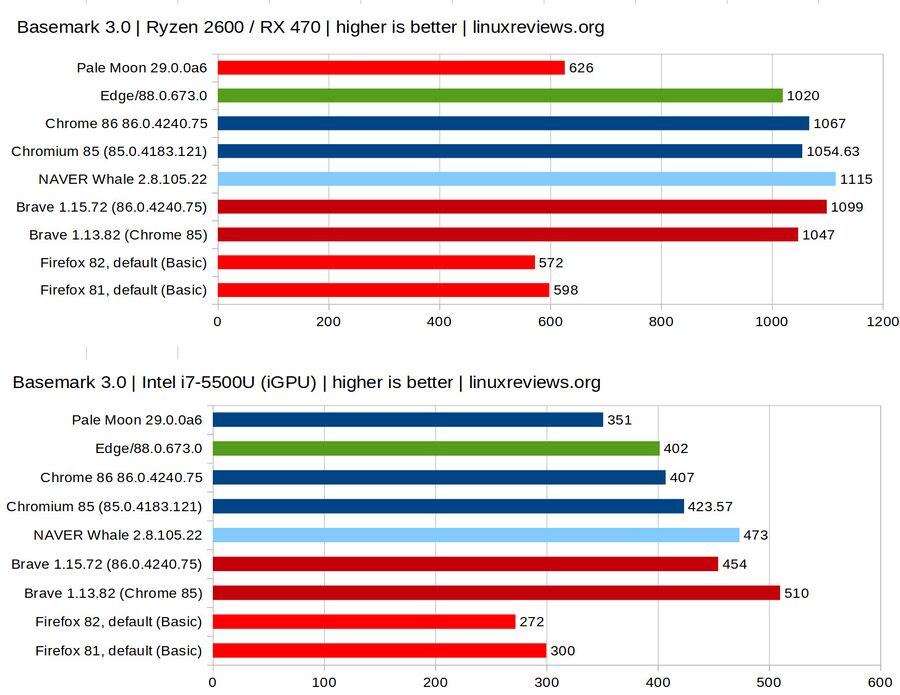
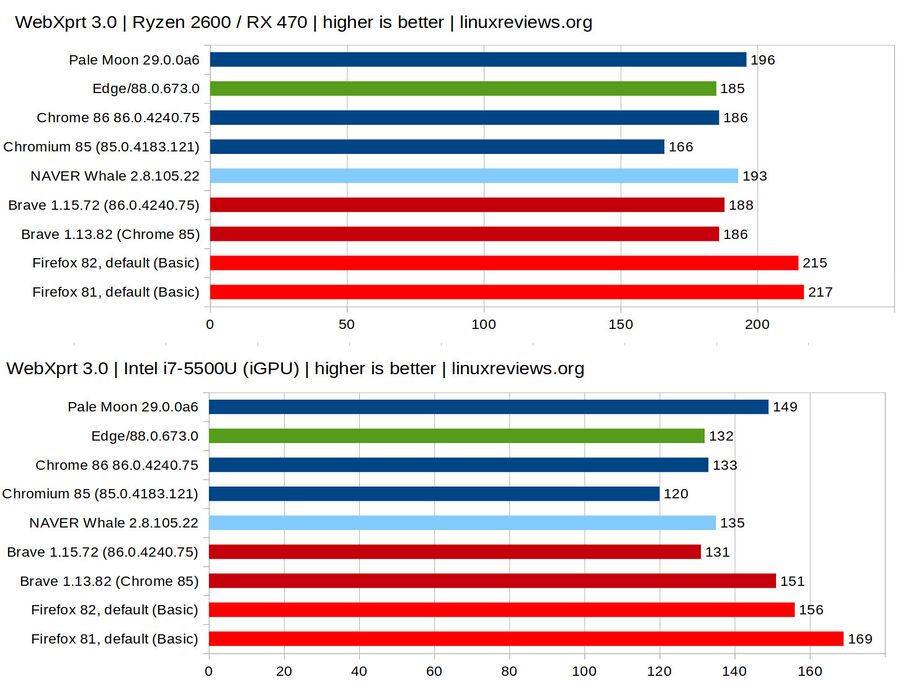
On the subject of things don't work in Pale Moon: WebGL doesn't work. It doesn't work at all out-of-the-box, the lack-luster support that is there is disabled by default. It is possible to go to about:config and set webgl.force-enabled to true to make it try to run WebGL content. The result of force-enabling it is a fine pink square where the WebGL content should be. That makes it impossible to run the Unity WebGL 2018 benchmark to see how it compares to other web browsers performance-wise. It does run Basemark Web 3 and Principled Technologies webXprt 3 without issues.

Pale Moon is far behind Chromium-based web browsers in the Basemark 3.0 benchmark. It's ahead of Mozilla Firefox.

Pale Moon does better than Chromium-based browsers in the WebXprt 3.0 benchmark though it's slightly behind Firefox is this one.
Performance is, of course, not all that important if you can't do what you want to do on a website your visiting. And you can't, unless you install a special extension, if that website is Microsoft GitHub. This problem won't go away, it will just get worse as more and more websites start using "modern" web standards Pale Moon and other niche web browsers don't support.
It really is quite sad to see one of the few alternatives to Chromium-based web browsers become increasingly practically useless. You can see websites using modern web technologies WebComponents as good or bad. It doesn't matter if you like it or not, the reality is that a lot of web developers seem to think that "If it works in the web browser I'm using" is enough. It brings back memories of the "works in any web browser" campaigns over Microsoft Internet Explorer having it's own "standards" 20 years ago. The current situation is somewhat similar, only now it's Chromium-based browsers that's the new gold standard for what web developers can and can't use.
Enjoy Your HTTP If You Use Linux[edit]
Pale Moon's homepage is at https://palemoon.org/. Outdated Debian/Ubuntu packages and a Slack package can be acquired from https://linux.palemoon.org/. You'll be sent there using HTTP, not HTTPS, if you click the big button that's prominently featured on https://palemoon.org/ so make sure you don't go there by means of that page. The big {{menu|Windows]] button next to it links to https://www.palemoon.org/download.shtml - using HTTPS. A Linux tar.xz tarball, for those not using Debian or Ubuntu, is available from https://linux.palemoon.org/download/mainline/. Don't expect to be able to use GitHub or any website using WebGL or WebComponents if you download and install it.


Enable comment auto-refresher
Gnu4ever
Permalink |
01101001b
Permalink |
01101001b