Web browser showdown May 2019: Who's the fastest, Chromium vs Firefox
Which web browser is the fastest and snappiest on GNU/Linux? Here's some extensive testing of Firefox and Chromium both with out of the box settings and performance-tuned settings for better performance.
All tests were done at 1440p on a Ryzen 2600 with a RX 570 GPU running Fedora 30.
Getting maximum performance out of Chromium and Firefox
Graphics performance of both Firefox and Chromium is bad out-of-the-box on all the GNU/Linux distributions. Thus, some changes are required to get the most out of these browsers.
Performance-tuning Firefox
When you start Firefox on all the GNU/Linux distributions you get "Basic" rendering. You can check what is used by typing in the special url about:support in the URL bar. This takes you to a special status-page. Look for Compositing under Graphics. This can be changed to two better types of rendering: OpenGL and Webrender. OpenGL is better than Basic. Mozilla is moving away from OpenGL to shiny new Webrender.
If you want to use OpenGL you need to go to about:support (type it into the address bar) and set layers.acceleration.force-enabled to true. To get the full benefit you will also need to right-click and select New->Boolean and name it gfx.canvas.azure.accelerated. Now set this to true. Restart the browser and go to about:support to see that you are using the OpenGL renderer.
If you want to use Webrender then all you have to do is to go to about:support and set gfx.webrender.all to true. You do not need to change any OpenGL settings to use Webrender, they will simply be ignored. Go to about:support and look at the Graphics section to verify that Webrender is now in use.
Performance-tuning Chromium
Check the special Chromium url chrome://gpu to see what graphics features you have enabled then go to chrome://flags. You will want to change the following to Enabled:
- Override software rendering list
- GPU rasterization
and that's it.
Synthetic benchmarks
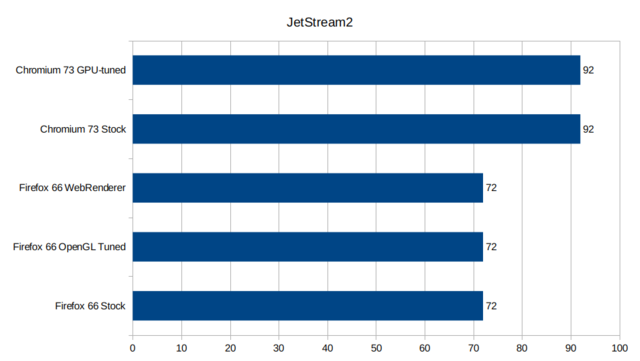
First up is Jetstream which measures JavaScript and Webassembly performance using various tests of specific features.
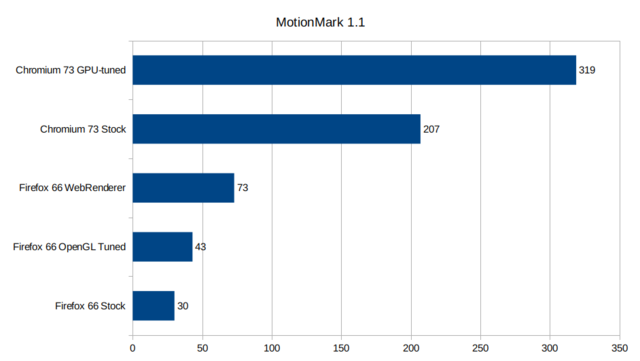
Chromium wins this test. Jetstream doesn't tested so the results are the same regardless of GPU settings. The results do differ and they differ a lot in the MotionMark synthetic test of graphical performance:
Chromium wins over Firefox out of the box by a large margin in MotionMark 1.1. Chromium's default settings only provide two thirds of potential performance - that's a pretty big difference between two settings being disabled or enabled.
Firefox just miserably fails this test. A score of 30 compared to chromium's 207 out of the box is just pathetic. Further, more than doubling that stock configuration score by enabling Webrender doesn't help: Firefox is still miles behind Chromium in the graphics department. This is just pathetic.
So how do these scores translate to real-work usage?
Real-world like benchmarks
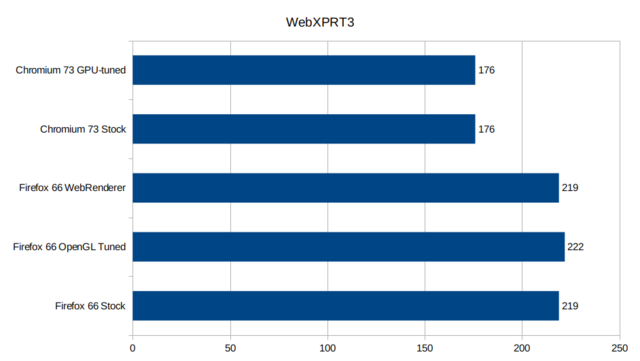
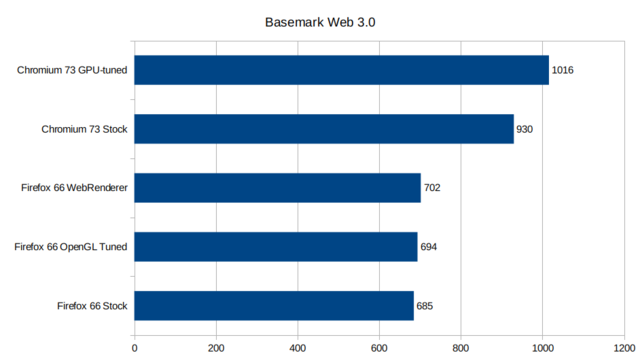
Basemark's Web and WebXPRT3 from Intel's "independent" front company Principledtechnologies give a better idea as to how browsers perform than the more synthetic benchmarks.
Firefox wins the WebXPRT3 by a small margin. It's interesting to note that this test doesn't have any graphical elements so graphics settings don't come into play. This gives Firefox a win in it's simulated performance.
Basemark does test graphical performance and it weighs heavily in on the result. Thus, Chromium wins this test by a large margin with stock settings and an even larger margin with tuned settings. Firefox does better with Webrender than it does with stock settings but it still falls way behind.
Conclusion
Firefox and Chromium are pretty much equal when it comes to non-graphical performance. Some piece of JavaScript doing a bit of math will run about equally fast in both browser. However, Firefox clearly can't into graphics. At all. Pages that pull data from a websocket and present it graphically perform a whole lot better in Chromium. The difference really is huge. The numbers show that you should probably use Chromium for those kinds of sites even if you prefer Firefox as your "primary" browser.





Enable comment auto-refresher